I’ve been using WordPress for a very long time and one of the things I have and will do is customize themes.
I’m writing this because I was lazy to use a child theme for my main site. As a result, I had to enter the Slideshow code every time the theme was updated, because the code was lost when it was updated. Tiring. So I decided this time I am using a child theme.
What is a child theme? A child theme is a theme that inherits the functionality of another theme, called a parent theme, and allows you to change, or add to, the functionality of that parent theme over the child theme.
I am using a theme from WPZOOM, Eclipse. I highly recommend this company, because of its beautiful themes, easy to use, and also their good support.
My site consists of only one page, homepage. And the only change I made was that I used a plugin for the homepage slideshow. I want a slideshow with full page width.
I’m using this plugin, Smart Slider 3 for the full page width homepage slideshow.
This post might help you if you want to emulate a slide show of my site implemented in your Eclipse theme. But it also tells you how helpful it is to have a child theme on a WordPress site.
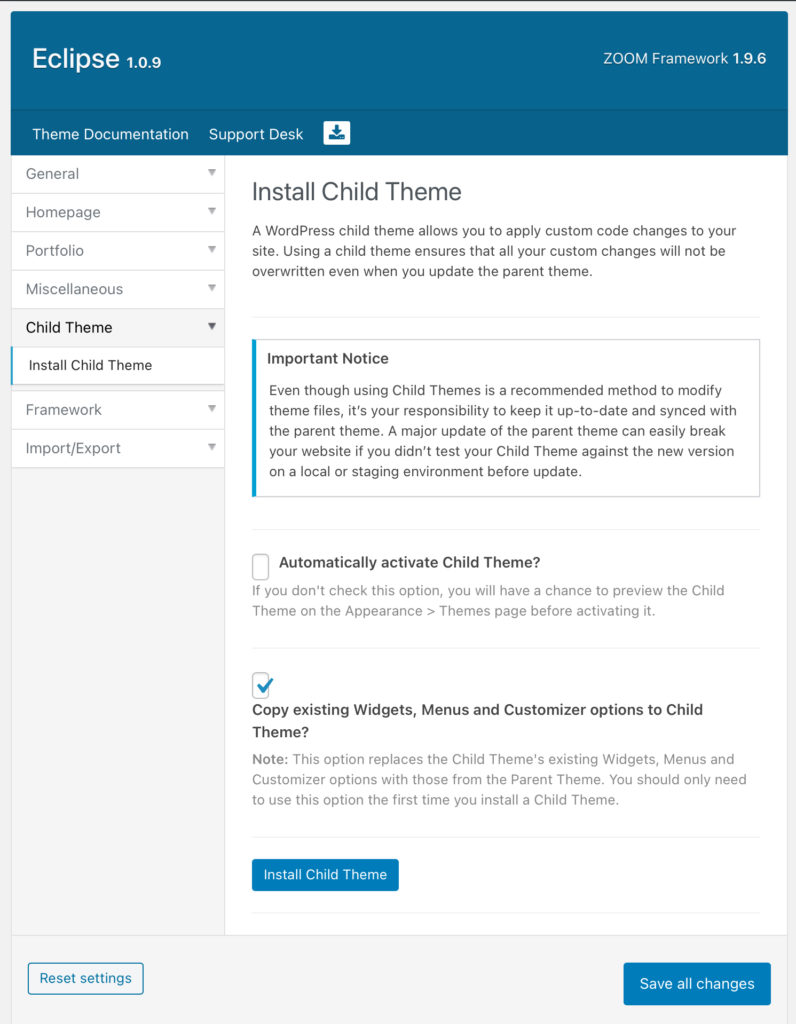
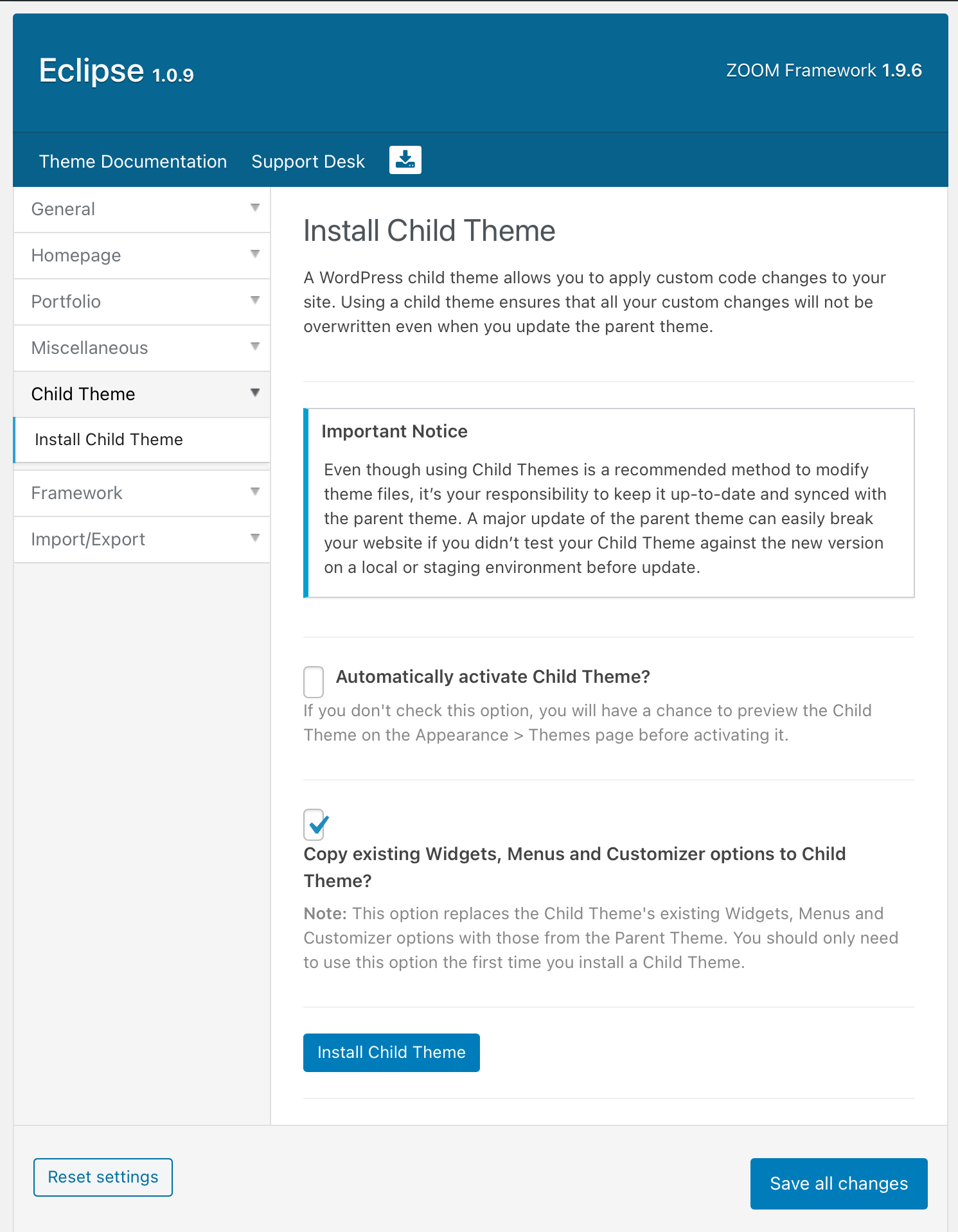
I would like to inform you that WPZOOM has built a 1 click Child Theme installer in the latest version of their framework, and this means that all their themes have this feature. I use this feature in WPZOOM Framework to create a child theme for my main site.

As a side note, I recommend 1 Click Child Theme Installer WPZOOM, because a. no need plugins, b. fast and easy and c. you want to customize the appearance with CSS.
I then realized that this 1 Click Child Theme Installer WPZOOM cannot copy the file that I changed to display the slideshow generated by the plugin.
The files from the parent theme must be copied to the child theme so that when an update occurs, only the files in the parent theme are changed while the files in the child theme remain the same as existing customization
We can just use FTP and File Manager features to copy files themes, if you are experienced with this. But I don’t want to leave the WordPress Dashboard.
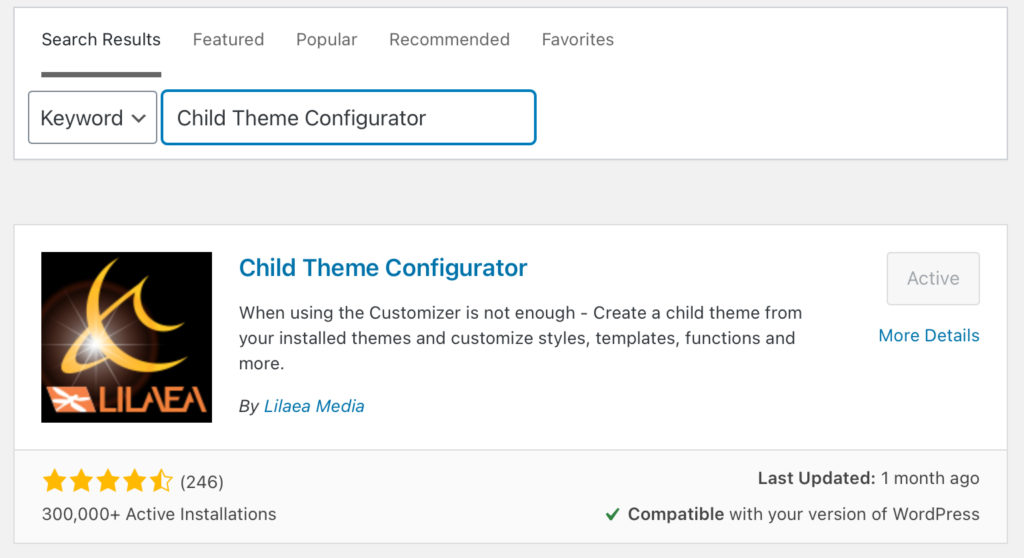
I use a plugin to enable this ability to copy files from the parent theme to the child theme, Child Theme Configurator.
Go to WP-Admin> Plugins then Add New and look for Child Theme Configurator. Install the plugin and then go to Tools> Child Themes.
Remember, the child theme created earlier with WPZOOM Framework must be active before we can continue the process.


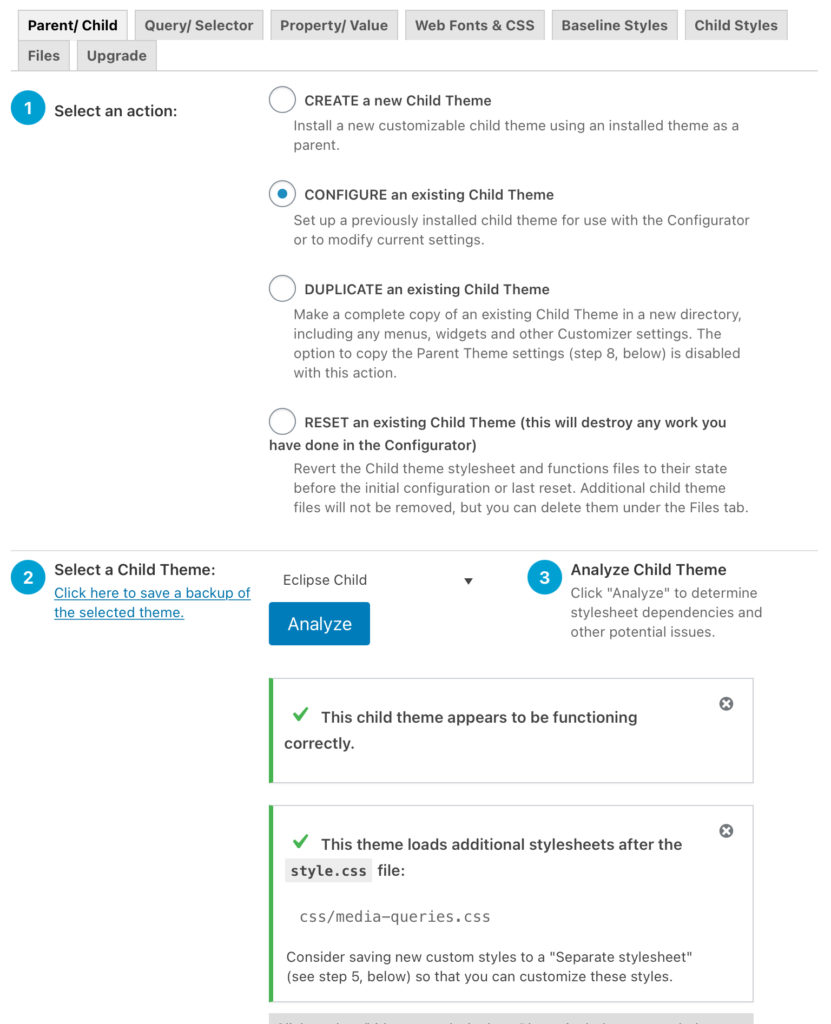
I select Configure An existing Child Theme action then click Analyze. Remember, we only need to configure the child theme generated by the WPZOOM Framework so that we can copy files.
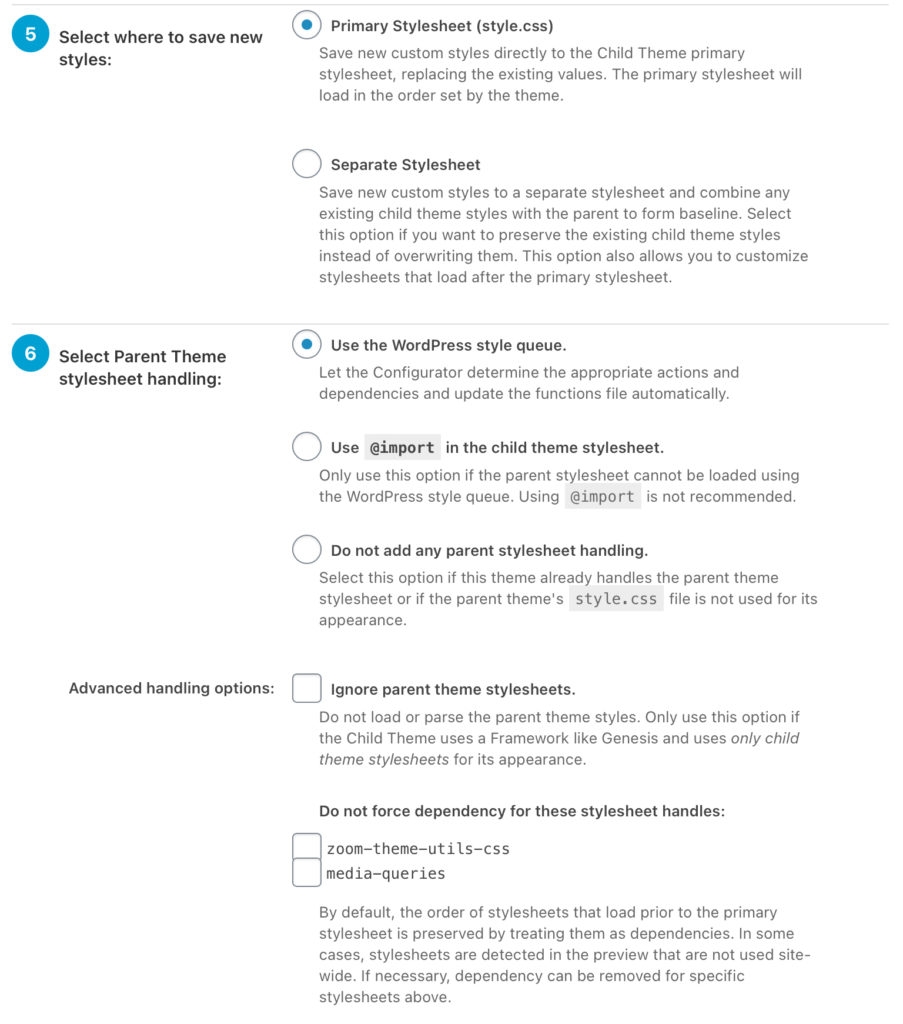
Then I select Primary Stylesheet (style.css) in the Select where to save new styles option and I select Use the WordPress style queue in the Select Parent Theme stylesheet handling option.

Then click Configure Child Theme button.
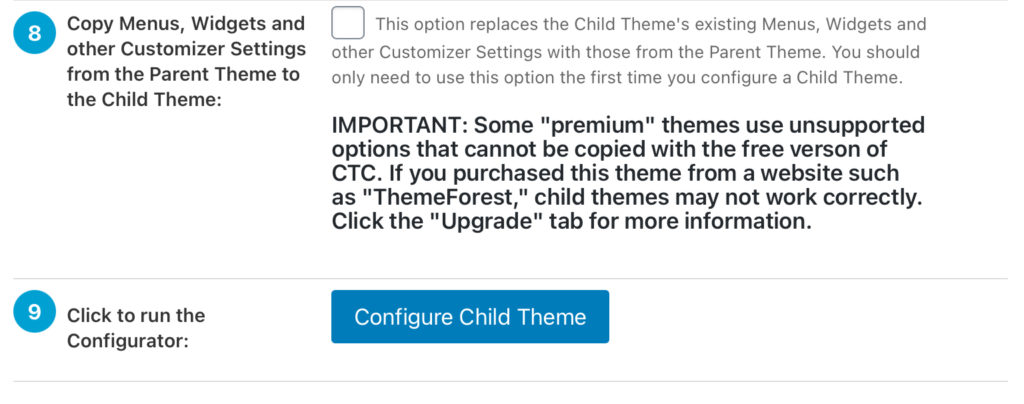
Remember, don’t check this option, Copy Menus, Widgets and other Customizer Settings from the Parent Theme to the Child Theme because this has been done by 1 Click Child Theme Installer WPZOOM before.

Go to the Files tab and select page-templates / home-slider.php, then click the Copy Selected to Child Theme button.
Then I go to Themes > Editor and make sure that the page-templates / home-slider.php has this code added to the file
echo do_shortcode('[smartslider3 slider="1"]');
You can find the slideshow code on the Smart Slider 3 dashboard where you will be provided with the PHP code as above.
Now I don’t have to retype the code when an update occurs and I don’t have to worry about losing the customizations I made

Leave a Reply